Back in 2015, Google announced that it would add mobile optimization as a search engine ranking. Meaning that if your site - like your blog - wasn't mobile friendly, that would affect its ranking in a search. This solidified the fact that mobile is king, baby. The Blogger platform (read why Blogger isn't bad for bloggers here) makes it super easy to optimize your blog - simply enable the mobile template - but when you do, you'll get a serious case of the generic website blues. I'm here to tell you that you don't have to hire a blog design wiz to get the most out of your mobile blogger template. There are some edits you can do to spruce up your online space.
The mobile template for Blogger is pretty simple - header, page list, posts, footer/attribution. You'll see a little bit of your CSS come through with in the posts title and link colors but you won't get the full effect of a mini, mobile version of your site. You'll have to do a little bit of behind the scenes work. Even if you're not an html maven, you can get these done rather easily. Before you start be sure to back up your current theme by selecting Theme from the sidebar of the dashboard and then selecting Backup/Restore in the upper right hand corner. Anyway, here's how to make your Blogger blog better optimized for your readers:
Once you've done this you can check out your mobile site on your mobile device or by typing in /?m=1 after your web address on your desktop computer. You can also use several Chrome browser options and extensions (like this one) to test your mobile site across many devices. It might help to call up some friends and have them take a peek at your site to see how it looks on their device too.
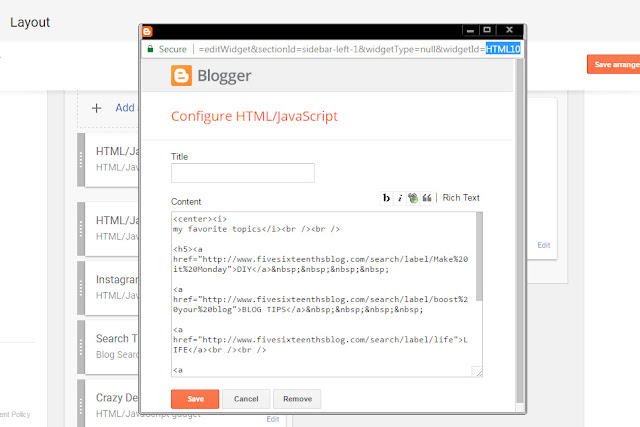
Identify the widgets you'd like to show on your mobile template. I've found that widgets from the side bar will appear after the blog post list or blog post itself. That is followed by any widget from the footer. From the Blogger Dashboard, select Layout. Click Edit next to the widget you want to show on mobile. In the pop up window, select the URL at the top. Use the arrow keys to find the end of the URL. At the very end of the URL is the widget ID - something like HTML10, etc. Make a note of the ID & close the window.
Once you have made a note of all the HTML widgets you'd like to show on mobile go to the Template and select Edit HTML. From the Jump to Widget drop down box, one by one select the widgets you'd like to show.
Add in mobile = ' yes ' (no spaces) after locked = ' false ' to show the widget in mobile view & desktop view. If you want to only show a widget in mobile view add mobile = ' only ' in the same place. To remove a widget from mobile view either remove the whole mobile = ' ' clause or add mobile = ' no ' instead. Check that your site performs the way you wish.
The mobile template for Blogger is pretty simple - header, page list, posts, footer/attribution. You'll see a little bit of your CSS come through with in the posts title and link colors but you won't get the full effect of a mini, mobile version of your site. You'll have to do a little bit of behind the scenes work. Even if you're not an html maven, you can get these done rather easily. Before you start be sure to back up your current theme by selecting Theme from the sidebar of the dashboard and then selecting Backup/Restore in the upper right hand corner. Anyway, here's how to make your Blogger blog better optimized for your readers:
Enable Mobile Template
If you haven't already done so, enable the mobile template for your blog. From your Blogger dashboard, select Theme. Under the Mobile section select the gear option. Check Yes to show mobile theme on mobile devices and from the drop down menu choose Custom to adapt your current design for the mobile platform.Once you've done this you can check out your mobile site on your mobile device or by typing in /?m=1 after your web address on your desktop computer. You can also use several Chrome browser options and extensions (like this one) to test your mobile site across many devices. It might help to call up some friends and have them take a peek at your site to see how it looks on their device too.
Show/Hide Widgets on Mobile Template
Blogger defaults to showing only a few widgets from your blog on the mobile site. You'll have your blog title, page list, & blog posts. For readers to get the most from your mobile site you'll want to add a few more widgets to give them the full experience. The most successful blogs I've seen & the ones that speak to me the most as a reader have an about me section, popular posts, and a social feed. This keeps your readers engaged with your site - if they have another place to go on your site and they can easily find it, they are less likely to leave!Identify the widgets you'd like to show on your mobile template. I've found that widgets from the side bar will appear after the blog post list or blog post itself. That is followed by any widget from the footer. From the Blogger Dashboard, select Layout. Click Edit next to the widget you want to show on mobile. In the pop up window, select the URL at the top. Use the arrow keys to find the end of the URL. At the very end of the URL is the widget ID - something like HTML10, etc. Make a note of the ID & close the window.
Once you have made a note of all the HTML widgets you'd like to show on mobile go to the Template and select Edit HTML. From the Jump to Widget drop down box, one by one select the widgets you'd like to show.
Add in mobile = ' yes ' (no spaces) after locked = ' false ' to show the widget in mobile view & desktop view. If you want to only show a widget in mobile view add mobile = ' only ' in the same place. To remove a widget from mobile view either remove the whole mobile = ' ' clause or add mobile = ' no ' instead. Check that your site performs the way you wish.
Enable Labels & Tags
Mobile blogger does not show the labels and tags you've given your posts. This is another way to keep readers on your blog and not moving away from your page. Bounce rate is a real thing! To enable the labels on your blog posts go to Template > Edit HTML. Click inside the HTML box & use short cut keys ctrl+F or command+F to bring up the search box. Paste " post-footer-line post-footer-line-1 " in the box and hit enter.
Right after :
<div class='post-footer-line post-footer-line-1'>
Paste :
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name/>
</a>
<b:if cond='not data:label.isLast'>
,
</b:if>
</b:loop>
</b:if>
</span>
Open your blog on a mobile device and verify that your tags show up under the post. The key with tags & labels is to use them responsibly. The tags/labels section is a place for you to categorize posts on your blog. Labels are most successful when there are 3 to 5 labels listed. These links will direct to readers to other posts of the same category. For example, all DIY posts on the blog are labeled with DIY but these posts are most often on Mondays meaning they are also labeled with my Make it Monday tag. That way readers will click DIY to find DIY posts but maybe click Make it Monday to find all posts I've done on Mondays. Decide the few tags & labels that will work for your blog. I talk more about labels & tags here. This tip on showing labels on mobile is from Techchubber, a helpful resource for blog tips.
Change Mobile Thumbnail Size
What bugs me the most about the mobile blogger template is the tiny thumbnails on your main page when visitors head over to your website. They are too small to really get a grasp on the post and just look very unprofessional compared to other mobile sites. I found this post on Carrie Loves that helped me increase the size of my thumbnails and she will give that a much better explanation that I ever could. It is super easy to do.
I have yet to find a tutorial on how to change the image quality on the actual blog posts. They seem to be very low quality even though the image uploaded is a high. It seems the images want to pull from a lower quality url (if you see /s280 in the img URL it is generating a lower quality/size image). I looked around and tried various codes for like 6 hours....still cant get it to work. This I guess is something for another day.
Elongate Post Titles
In the original mobile template the post titles are shortened and don't reflect the custom fonts & sizes you may have on your desktop site. Customize this by selecting Theme > Customize, then scrolling down to Advanced>CSS and entering the code below:
.mobile-index-title {
margin-top: .5em;
margin-bottom: .5em;
width: 100% !important;
font-size: SIZEpx !important;
font-family: FONT NAME!important;
color: #HEXCODE!important;
}
Replace the SIZEpx, FONT NAME, and HEXCODE with the size, font, and hexcode for color that correspond with your post header attributes. Additionally, if you've added any text transformations - like I have for an uppercase effect - add that CSS customization as well. If you can't find these easily, if you use the Chrome browser you can right click and select Inspect to see the attributes
The right click to inspect tool is something I use a whole heck of a lot in Chrome. It is my favorite browser for this! I think other browsers have implemented this too - I used to use it in Internet Explorer, I think, but was unable to use it in FireFox way back when. It is very helpful to access any hidden things that I may not be able to see in Blogger's template editor. Pretty nifty tool. This tip I found on Blogging Prince and I think it really bumps up the professionalism of a Blogger blog.
Easy-peasy isn't it?
These 5 tips will get your mobile blog looking pretty fly and give readers a good place to land. The whole point of adding these things is to give your reader a similar experience on mobile that they would have on your desktop site - they easily know who you are if they are stopping by for the first time, they can easily direct themselves to similar content on your site, and they can see your social feeds. If you have ads on your site you may want to consider adding this into your mobile site as well. Personally, I find that ads are secondary to what I want a reader to gain from my site. I use affiliate links in my blog posts so having ads show is just over kill, for me.
Hope this helped you get your Blogger blog to be an aesthetically pleasing powerhouse on mobile.
How did you optimize your blog for mobile devices? What tips do you have to share?
xoxo, Moe









No comments:
Post a Comment
Hi there, thanks so much for taking the time to comment. I love &value each & every one! If you have a question, I will respond as soon as I can. Don't be afraid to shoot me an email! If you have a blog, I will pop on by :)